Html jQuery拖动排序插件_div拖动效果并保存到后台
2015-07-10 10:46:34 By: shinyuu
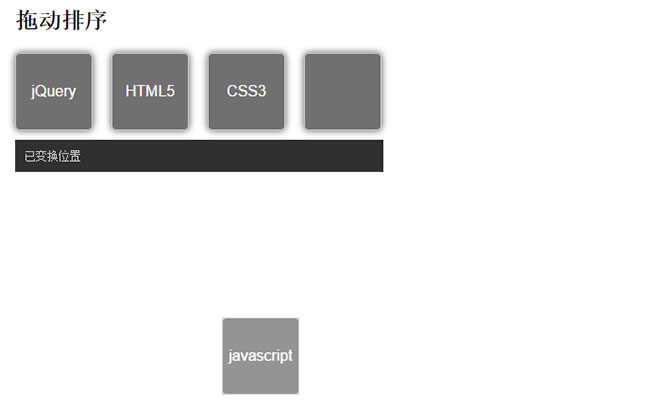
本Demo主要是实现div拖动排序的效果、使用插件jquery.sortable完成的、通过jquery的Sortable函数实现的div的拖动排序效果、可实现与后台的交互、主要应用在一些需要用户自定义排序的地方、Demo运行效果如下

HTML代码
<section id="intro"> <h1>拖动排序</h1> </section> <section> <ul class="gbin1-list"> <li>jQuery</li> <li>javascript</li> <li>HTML5</li> <li>CSS3</li> </ul> <div style="clear:both" id="msg"></div> </section>
JS代码
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.sortable.js"></script>
<script type="text/javascript">
$(´.gbin1-list´).sortable().bind(´sortupdate´, function() {
$(´#msg´).html(´已变换位置´).fadeIn(200).delay(1000).fadeOut(200);
});
</script>
最后给贴上Demo的源代码、希望对大家有用、有兴趣的哥们可以下载看看
源代码下载链接: http://dwtedx.com/download.html?bdkey=s/1jGxlkVk 密码: ksrz
若资源对你有帮助、浏览后有很大收获、不妨小额打赏我一下、你的鼓励是维持我不断写博客最大动力
想获取DD博客最新代码、你可以扫描下方的二维码、关注DD博客微信公众号(ddblogs)
或者你也可以关注我的新浪微博、了解DD博客的最新动态:DD博客官方微博(dwtedx的微博)
如对资源有任何疑问或觉得仍然有很大的改善空间、可以对该博文进行评论、希望不吝赐教
为保证及时回复、可以使用博客留言板给我留言: DD博客留言板(dwtedx的留言板)
感谢你的访问、祝你生活愉快、工作顺心、欢迎常来逛逛
IMJMJ.COM小爱卖家 2022-11-28 09:21:55 1 评 | 回复
谢谢,用到了~~~~~~~~~~~~~~~~~~~~